Webhook
Introduction
Webhook is a feature that allows PicPay to send notifications to your system whenever the status of a charge changes. It is useful so that you can keep your system updated with the status of each charge, without having to consult the PicPay API all the time.
To receive notifications, you need to configure the URL on the Merchant Panel with the address of your system that will receive the notifications. After this configuration, PicPay will send an HTTP POST request to the configured URL every time a charge status changes.
Configuring the notification URL
To configure the notification URL, access the Merchant Panel and follow the steps below:
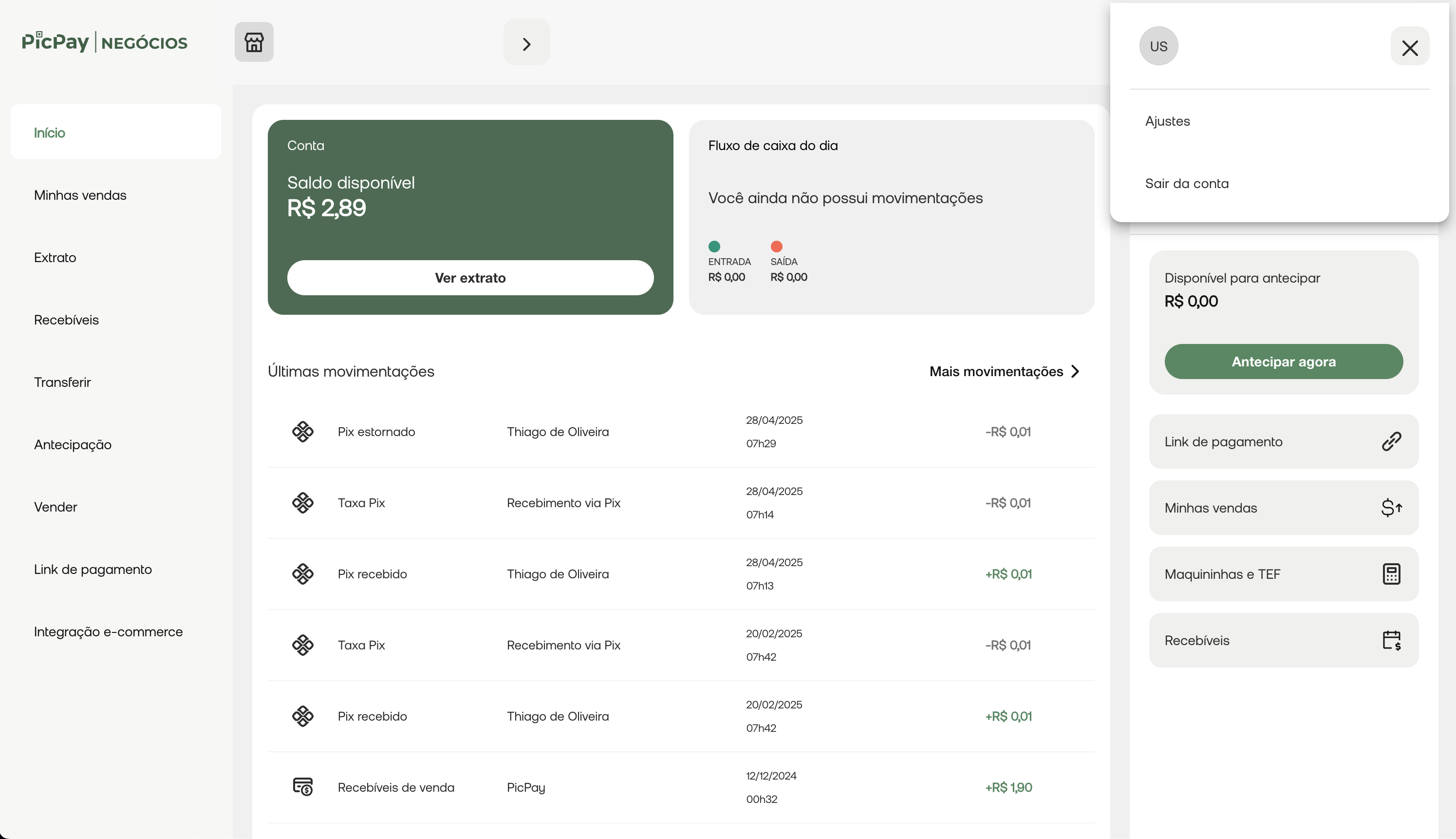
- Access the
Settings (Ajustes)menu in the dropdown in the top right corner of the screen.
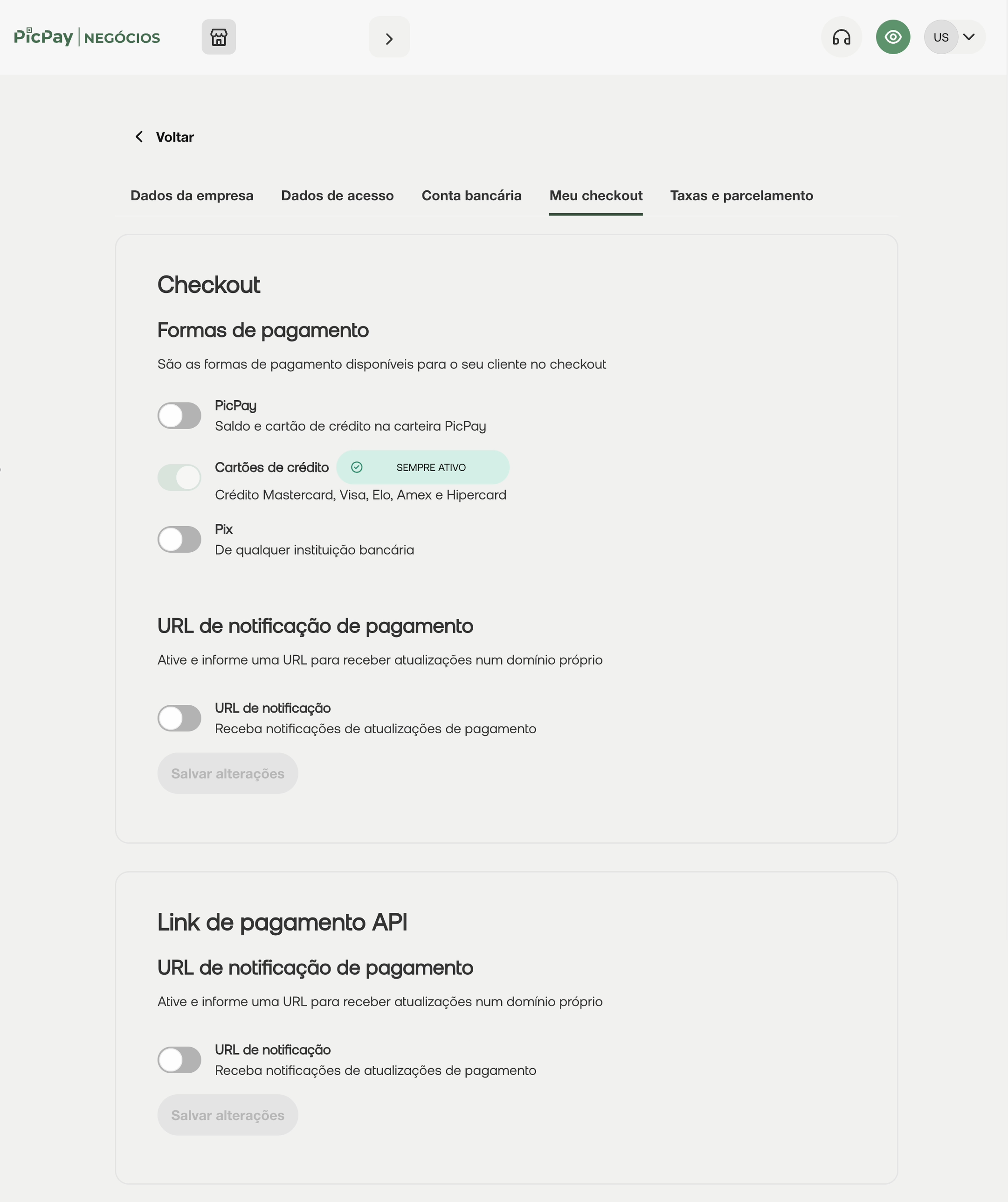
- Click on the
My Checkout (Meu checkout)tab.
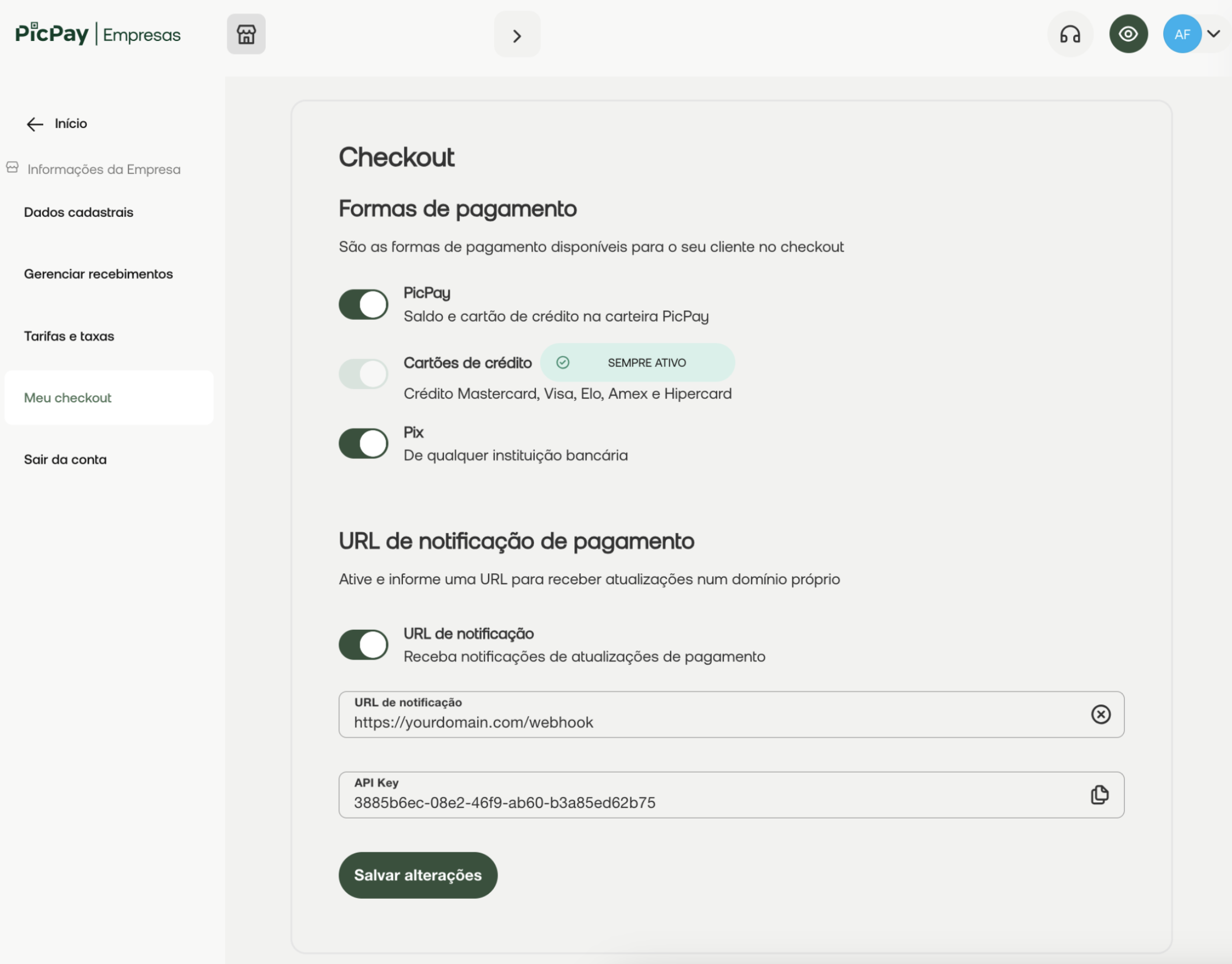
- Activate the
Notification URLfunctionality by clicking the toggle button, and enter the URL of your system that will receive notifications.- The URL must be HTTPS.
- The URL cannot contain any query parameters.
- Using an IPv4 as a notification URL is not allowed.

- Finish by clicking
Save changes button (Salvar alterações).
Ready! From that moment on, PicPay will start sending notifications to the configured URL.
Authentication
After setting up the notification URL, PicPay will generate an authentication token, which will be displayed on the screen.
Make sure you save this token in a safe place, as it will not be possible to retrieve it later.
PicPay will include this token in the Authorization header of each request.
Contract and Examples
In the request body sent by PicPay, you will receive a JSON object with information about the charge that had the payment made. In the request there will be an event_type header that can have the following value: TransactionUpdateMessage
Example of a Webhook for Charge Status Update
Below you can see an example of the body of a notification request for a charge that has been created and paid.
Example of a Webhook for Pix
{
"type": "PAYMENT",
"eventDate": "2025-04-16T11:30:04.157929932",
"merchantDocument": "47723455000100",
"merchantCode": "000000001179422",
"id": "d65712a5-6222-4156-883a-d89e5fa9c87b",
"data": {
"status": "PAID",
"amount": 10000,
"originalAmount": 10000,
"refundedAmount": 0,
"customer": {
"document": "01414553064",
"documentType": "CPF",
"email": "pessoa.dev@picpay.com",
"name": "Pessoa desenvolvedora"
},
"merchantChargeId": "6751cac1-9e13-437d-bbf9-8f00708b9b20",
"smartCheckoutId": null,
"paymentSource": "GATEWAY",
"lateCapture": false,
"transactions": [
{
"createdAt": "2025-04-16T14:29:31.393779",
"transactionId": "160784f8-e433-4c3a-b587-d78abe1725da",
"status": "PAID",
"numberOfInstallments": 2,
"softDescriptor": "PicPay",
"paymentType": "PIX",
"amount": 10000,
"originalAmount": 10000,
"refundedAmount": 0,
"updatedAt": "2025-04-16T14:30:04.109002406",
"pix": {
"qrCode": "00033526810014br.gov.bcb.pix2559qr-code.picpay.com/pix/d4700523-263b-4103-8a4c-ccfe2a80d03d5204000053039865802BR5917EMPRESA6009Itu62070503***0102F1F2",
"qrCodeBase64": null,
"endToEndId": "E00416911112501234429olrr6BQh8vW",
"payer": {
"id": "26204109",
"name": "Amanda Barbosa",
"documentNumber": "297******00",
"type": "REGULAR",
"bankIspb": "22896431",
"branchNumber": "1",
"bankName": "PICPAY",
"accountNumber": "1234"
}
}
}
]
}
}
Would you prefer to see an example of a curl? See below:
curl -X 'POST' 'https://yourdomain.com/webhook' \
-H 'connection: close' \
-H 'host: yourdomain.com' \
-H 'accept-encoding: gzip, compress, deflate, br' \
-H 'content-length: 1830' \
-H 'user-agent: axios/1.4.0' \
-H 'authorization: a45c2dee-6435-1234-5678-b2a5f0ae7a8a' \
-H 'event-type: TransactionUpdateMessage' \
-H 'content-type: application/json' \
-H 'accept: application/json, text/plain, */*' \
-d $'{
"type": "PAYMENT",
"eventDate": "2025-04-16T11:30:04.157929932",
"merchantDocument": "47723455000100",
"merchantCode": "000000001179422",
"id": "d65712a5-6222-4156-883a-d89e5fa9c87b",
"data": {
"status": "PAID",
"amount": 10000,
"originalAmount": 10000,
"refundedAmount": 0,
"customer": {
"document": "01414553064",
"documentType": "CPF",
"email": "pessoa.dev@picpay.com",
"name": "Pessoa desenvolvedora"
},
"merchantChargeId": "6751cac1-9e13-437d-bbf9-8f00708b9b20",
"smartCheckoutId": null,
"paymentSource": "GATEWAY",
"lateCapture": false,
"transactions": [
{
"createdAt": "2025-04-16T14:29:31.393779",
"transactionId": "160784f8-e433-4c3a-b587-d78abe1725da",
"status": "PAID",
"numberOfInstallments": 2,
"softDescriptor": "PicPay",
"paymentType": "PIX",
"amount": 10000,
"originalAmount": 10000,
"refundedAmount": 0,
"updatedAt": "2025-04-16T14:30:04.109002406",
"pix": {
"qrCode": "00033526810014br.gov.bcb.pix2559qr-code.picpay.com/pix/d4700523-263b-4103-8a4c-ccfe2a80d03d5204000053039865802BR5917EMPRESA6009Itu62070503***0102F1F2",
"qrCodeBase64": null,
"endToEndId": "E00416911112501234429olrr6BQh8vW",
"payer": {
"id": "26204109",
"name": "Amanda Barbosa",
"documentNumber": "297******00",
"type": "REGULAR",
"bankIspb": "22896431",
"branchNumber": "1",
"bankName": "PICPAY",
"accountNumber": "1234"
}
}
}
]
}
}'